Wie startet man jetzt richtig durch?
Mehr als drei Sekunden wartet niemand bis Inhalt von einer Webseite angezeigt wird. Dauert es länger hat der Betrachter den Eindruck – hier stimmt was nicht.
Länger als 3 Sekunden wartet niemand
Grundlagen Caching
Zuerst einmal ist es wichtig zu wissen wie WordPress eine Webseite bearbeitet. Kommt über die Indexseite eine Anfrage auf die Webseite bei WordPress an generiert WordPress die Antwort aus der Datenbank und aus den abgelegten Bildern. Dieses Abfragen in der Datenbank und das Lesen von Dateien wie Bildern und anderen Dateien ist Prozessor, Speicher und zeitintensiv. Aus diesem Elementen wird die Antwort zusammengestellt. Für jede Anfrage immer wieder der gleiche Prozess. Um das zu vereinfachen wird stellvertretend für viele Anfragen einmal die statische Antwort auf der Festplatte hinterlegt. Auf die Anfrage eines Benutzers wird dann die schnelle Auslieferung der fertigen Antwort über den Webserver geliefert. Dieses Verfahren nennt man Caching.
Im Detail ist es komplizierter
Diese high-level view ist technisch etwas komplizierter. Der Zusammenbau der Webseiten erfolgt aus unterschiedlichsten Elementen. Das können HTML-Elemente sein, CSS Elemente, JavaScript Elemente, Kommentare, viele andere unterschiedliche mehr oder weniger sinnvolle Bestandteile einer Webseite. In Kombination mit Komprimierung lässt sich die Übertragung dann noch einmal beschleunigen, denn die Rechenleistung des Browsers kann genutzt werden um komprimierte Dateien schneller zu entpacken als zu übertragen.
Standardmäßig bringt WordPress kein Caching mit
Ein Plugin erweitert die Funktionaltität
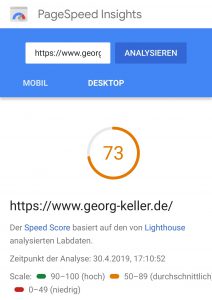
Um also den Webserver zu entlasten und Anfragen sehr schnell beantworten zu können muss ein zusätzliches Plugin für Caching installiert werden. Das Caching Modul welches ich zuerst verwendet habe, hatte zwar sehr viele Einstellungen, hat aber bei mir noch nicht den Erfolg gebracht. Man muss ein wenig experimentieren um herauszubekommen welches für die Installation das geeignetste Caching Plugin ist. Wichtig ist immer wieder die Werte zum Messen um so die Veränderung deuten zu können. Ich habe dazu das Werkzeug von Google Pagespeed insights verwendet. Zur Bedienung des Tools gibt es nicht viel zu sagen. Aufrufen, URL eingeben und starten. Danach bekommt man einen Wert für den Desktop und für das mobile Endgerät. Bei mir war ohne ein Caching plugin der Wert für den Desktop bei ca 20. Das ist sehr schlecht. Man merkt auch dass die Performance sehr langsam ist. Nach dem Einschalten des Caching Plugins und einigen Feintuning habe ich einen Wert von ca. 60 bis 65 erreicht. Das ist spürbar besser und nicht nur auf der Skala, sondern hier merkt der Anwender wirklich richtig etwas von der gestiegenen Performance. Die Skala geht übrigens bis 100.
Tausch des Caching plugin
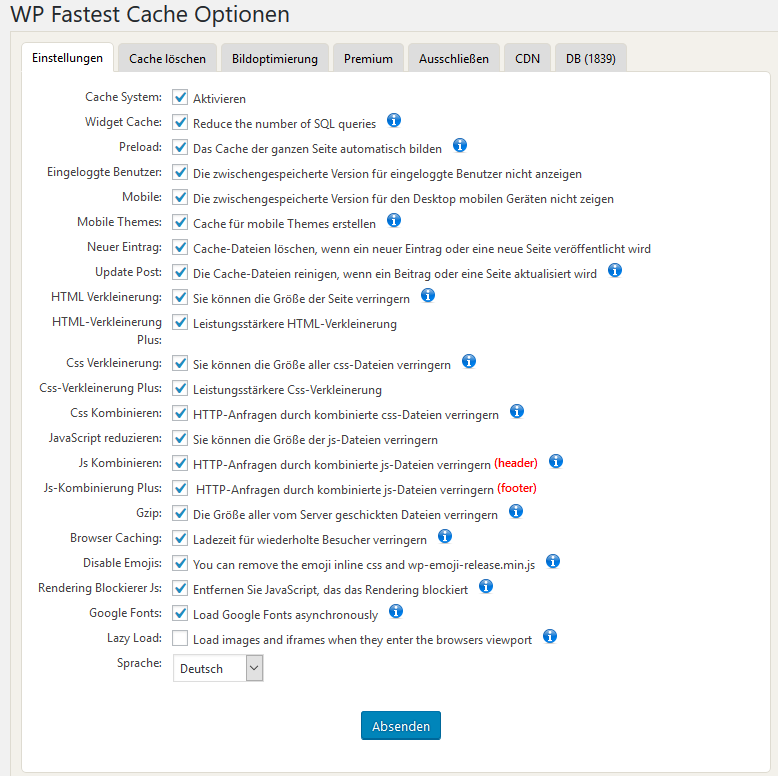
Ich habe das Caching plugin getauscht und verwende nun WP fastest Cache. Es ist erheblich einfacher zu konfigurieren und hat auf Anhieb bei mir zu besseren Werten geführt.
In der freien Version ist es mit wenigen Mausklicks installiert. Auf einer Seite sind die wesentlichen Elemente die zum Caching geeignet sind anklickbar. Ein paar gibt es nur in der Premium, also in der gekauften Version. Nachdem ich mit der freien Version gute Ergebnisse erzielte habe ich mich dann entschieden die Version zu kaufen. Ich denke das ist fair denn hierbei handelt es sich nicht um einen Abo sondern um eine lifetime Version. Mit knapp 35 € ist es auch erschwinglich.
In der gekauften Version lassen sich dann noch Optimierung der Bilder vornehmen und Datenbank Optimierungen. Die Bilder sind ein wichtiger Punkt, denn häufig werden Bilder mit einer viel zu großen Auflösung in den Webseiten eingebunden. Das führt zu hohem Übertragungsvolumen und letztendlich zu langen Ladezeiten.
Fazit
Bei mir hat der Einsatz durch ein anderes Caching Plugin noch einmal 10 bis 20 Punkte bei Google Pagespeed insight gebracht. Auch dieser Geschwindigkeitszuwachs ist spürbar. Es gibt noch weitere Punkte wo optimiert werden kann. Bei mir bietet Strato, mein aktueller Provider, unter anderem auch eine PHP Boost Funktion an. Das ist nichts weiteres als ein Caching für PHP-Code. Auch dieses hat noch mal minimal zu Verbesserungen geführt.
Nicht nur einmal messen
Der gemessene Wert muss öfters mal wiederholt werden. Es ist eine Momentaufnahme die noch von einigen Punkten abhängig ist. Da ich nicht alleine auf dem Server bin und je nachdem wie gefragt die anderen Webseiten auf diesem Server sind kann auch die Performance des Gesamtsystems etwas schwanken. Um also ein Gefühl zu bekommen sollte die Messung zu unterschiedlichen Tageszeiten wiederholt werden.
Besser ist es Messerien zu erstellen und auch unterschiedliche Webseiten zu messen. Das führt dann zu einem Gesamtbild.














Hinterlasse einen Kommentar